Cara Edit HTML dan Expand Widget Templates Terbaru 2013 - Postingan kali ini tentang "Cara Edit HTML dan Expand Widget Templates Terbaru 2013". Saya juga mengalami kesulitan, terutama pada fitur "Expand Widget Templates Terbaru 2013"
ini saat pertama kali menggunakannya. Pasti sangat membingungkan bagi
sobat yang baru pertama kali membuat blog dan tiba-tiba mengalami
kesulitan karena adanya kebijakan ini.
Seperti yang di umumkan oleh Blogger Buzz beberapa hari lalu sebelum saya menulis postingan ini bahwa Google melakukan update terhadap sistemnya, yaitu pada bagian HTML Editor
yang lebih ditujukan kepada pengembangan web. Maksudnya adalah untuk
memudahkan pembuat template dalam mengembangkan kreatifitas mereka atau
bagi mereka yang senang mengubah tampilan blog dengan menggunakan HTML, Javascript maupun CSS.
Tambagan fitur baru pada HTML Editor yang baru ini
sebenarnya mempermudah pengguna blog dalam mengedit tampilan blog,
sangat dimaklumi karena hal tersebut sangat alami mengingat kita harus
melakukan adaptasi terhadap hal-hal baru. Beberapa fitur yang di
tambahkan pada HTML Editor ini adalah sebagai berikut:
- Penomoran baris (Line Numbering)
- Penandaan sintaks (Syntaxs Highlighting)
- Auto Indentation dan Code Folding
Sobat dapat melihat tampilan HTML Editor terbaru saat ini seperti pada gambar berikut.
 |
| Klik pada gambar untuk memperbesar |
Beberapa fitur tambahan yang dapat sobat temui yang pertama adalah Jump To Widget. Fungsi dari fitur ini adalah untuk menemukan Widget secara cepat dari Template yang sobat gunakan.
 |
| Klik pada gambar untuk memperbesar |
Selanjutnya adalah Edit Template,di mana sobat dapat mengedit Template sesuai keinginan sobat. Untuk "Expand Widget Templates Terbaru 2013" ini berbeda dengan yang lama di mana kita harus ceklist pada bagian Expand Widget Templates.
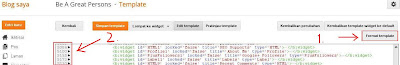
Cara yang digunakan pada fitur terbaru ini cukup mudah yaitu menekan tombol Format Template yang
terdapat pada bagian kanan. Maka akan muncul titik hitam berbentuk
segitiga di dekat penomoran baris pada bagian sebelah kiri HTML Editor. Sobat dapat melihat contohnya pada gambar di bawah ini.
 |
| Klik pada gambar untuk memperbesar |
Mungkin sobat juga mengalami kesulitan dalam "cara pencarian edit html terbaru 2013" ini. Caranya hampir sama dengan yang lama yaitu dengan menekan tombol Ctrl + F atau F3 di keyboard.
Tapi dalam fitur terbaru ini sobat harus melakukan klik pada bagian
baris kode, bebas di mana saja lalu dilanjutkan dengan menekan tombol Ctrl + F, maka akan muncul kotak pencarian. Selain itu juga sobat bisa mengganti kode (Replace) dengan menekan tombol Ctrl + Shift + F.
Dengan adanya penambahan fitur terbaru ini, sobat harus lebih semangat lagi dalam melakukan aktifitas blogging, karena hal itu merupakan salah satu bentuk keseriusan Google untuk menjadi yang terbaik dalam menyediakan layanan bagi pengguna blog di seluruh dunia, khususnya Flatform Blogger ini.
Tentunya dengan adanya kebijakan ini, sobat dapat memanfaatkannya untuk
memudahkan dalam belajar dan menjadi webmaster yang baik dan
berkualitas.
Demikianlah postingan kali ini tentang "Cara Edit HTML dan Expand Widget Templates Terbaru 2013",
semoga berguna dan membantu sobat sekalian yang merasa kebingungan.
Jika sobat mengalami kesulitan silahkan bertanya melalui kotak komentar
di bawah postingan ini. Terima kasih sudah berkunjung.









0 komentar:
Post a Comment